What can we learn from Scratch coding?
Learning Scratch is a great way to learn how to code because block coding is simple and easy to understand, making it a fun way to learn how to program. When creating programs using Scratch, you will learn the concepts that make up the base of any programming language. These concepts include creating and using variables, creating functions, using operators and booleans, and much more. Once you have learned how to use these concepts with Scratch, it will be much easier to transition to a text-based coding language such as Python.
Scratch V.S. Python:

As mentioned above, Scratch is a block-based coding platform, while Python is a text-based coding language. This means that Scratch is much simpler and easier to use because the blocks are pre-made and you can simply connect them to create a working game or project. Python, on the other hand, is text-based so it requires much more typed code to run a simple program.
However, both are relatively simple to learn and are great ways for beginners to learn to code.
Not sure where to start?
Even if you’re completely new to Scratch, don’t worry! This article will show you just where to start when creating a simple Scratch game, and you can follow along with this article or one of the other Scratch tutorial articles found on the website to create a fun and simple game. Or, try using these simplified steps to create your own game.
What counts as a game?
When using Scratch, there is a wide variety of games that can be created. Many people think of complex games such as Minecraft or Pac-Man, but games could also be much simpler, such as Tic-Tac-Toe, Simon Says, or Rock Paper Scissors. What do all of these games have in common? Well, that’s simple- every game has two common features:
- The player can control an element of the game
- he player has an objective to complete
If the program has both of these components, it can be considered a game!
Some examples:
Some examples of simple scratch games include:
Step 1: Start with a Plan
Making a plan is essential to creating fun and simple Scratch games. Creating games using Scratch can seem daunting for those who are new to coding, and without a solid plan many people lose interest or give up on their projects. Having a goal in mind when creating a game allows us to divide the process up into steps and make the whole project much more manageable. It is a fun way to express your creativity and experiment with different ideas, so let’s get planning! Before beginning to work on the game, we will need to decide on a visual theme, the main mechanics of the game, and how we will tie all of the components together.
Step 1a: Figure out a visual theme
The first step to planning a successful game is deciding on a visual theme. This means that all of the sprites, backdrops, and elements of the game will look good together and make sense with the game. For example, a space-themed game would have spaceships and aliens, but would not have safari animals. The Scratch sprite and backdrop libraries have a wide variety of themes to choose from, so make sure to choose something that interests you!

If you’re having trouble with this step, first try to think about what you want the game to do and a theme idea should be relatively simple to come up with. For the game we’ll make today, we will choose an ocean theme, so the sprites will be sea animals such as whales, dolphins, and sea lions.
Step 1b: Figure out the core mechanics
Next, we will decide on the core mechanics of the game. To do this we will need to decide on what the game should do and what the objective will be, as well as how the player will control it. The sample game we will make today will aim to teach children about sea animals, so the player will be able to press keys to make the animals move around the game screen. Some other game ideas include:
Step 1c: Bring the game plan together
Now that the previous steps are complete, it’s time to work on tying the game mechanics and theme together. Here is the plan for our sample game so far:
- Visual Theme: ocean-themed, with a sea backdrop and animals such as whales, dolphins, and sea lions
- Control: the player will press a key to make the animals move around the game screen
- Objective: the player will learn more about different types of sea creatures.
Now it’s time to begin creating the game and bringing all of the elements together. Start by creating a new Scratch project and let’s get started!
Step 2: Set up your main character:
Now we will create the main character in the game and write the code to go along with it. This will be the main element of the game so make sure to be creative and have fun creating it!
Step 2a: Create a sprite:
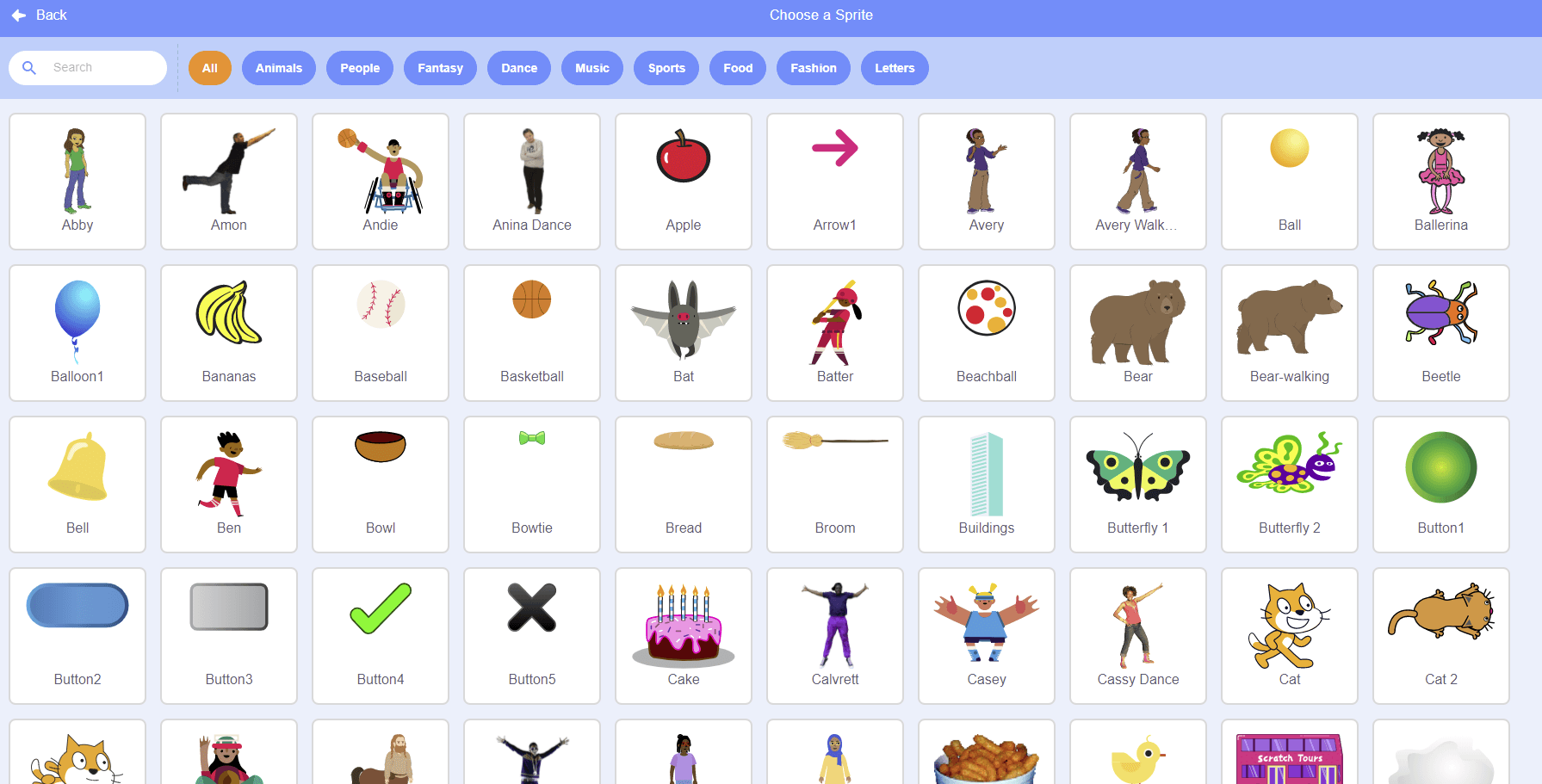
The first thing we will need to do is choose the main character sprite. The Scratch sprite library has many to choose from.

Make sure to choose a sprite that fits your theme! In this example, I’ve chosen a sea lion, a dolphin, and a whale from the sprite library. These will fit with the ocean theme and help the player learn more about sea life. If you want multiple characters, feel free to add more than one, we will create the code for them later.
Step 2b: Program your character:
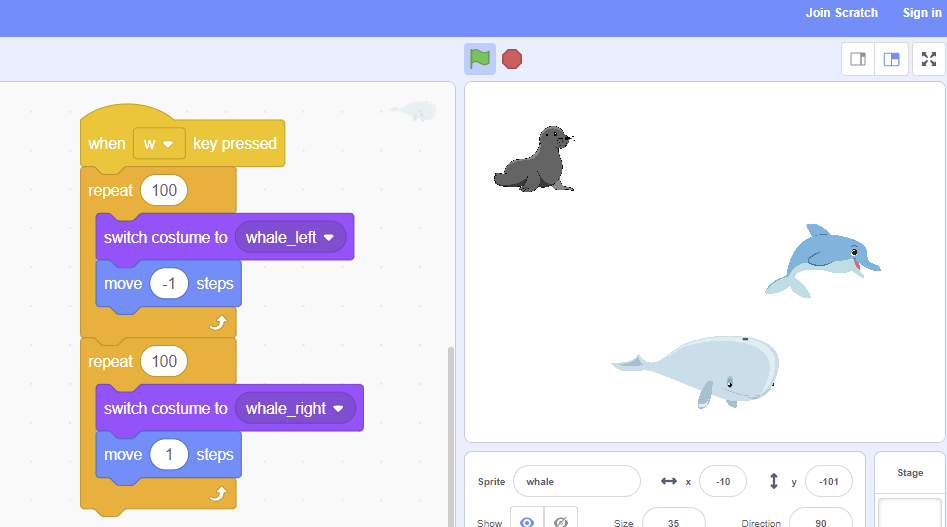
Now that we have some characters chosen, it’s time to add some code to make it do things! Because this is the main character in the game, the player will need to be able to control it. In our example program, we’ll start with the whale sprite. In this case, we’ll start with an event block to check whether the ‘W’ key is pressed. Next, we’ll add two repeat blocks and repeat each action 100 times. Under the first repeat, we will change the whale’s costume so that it is facing left, then we will change the X-coordinate by -1.Under the second loop we will make the whale face right, then change the X-coordinate by 1. Once this is done, the code will look like this and the whale will be able to move when the ‘W’ key is pressed.

Step 3: Pick out a Backdrop:
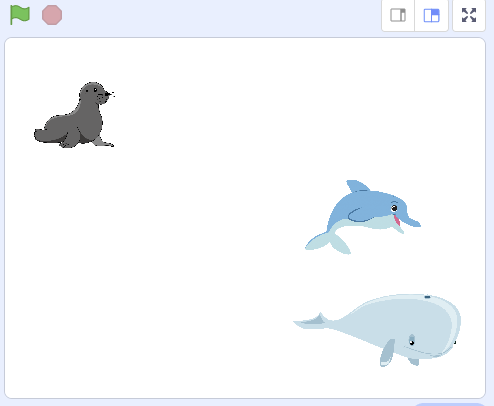
Now that the main sprite’s code is complete, it’s time to choose a backdrop. You can choose one from the backdrop library, import one from your computer, or draw one in the backdrop canvas. The backdrop will reinforce the theme of the game. Although they are not necessary, they make the game much more engaging. As with the main sprite, make sure that the backdrop matches the overall theme and objective of the game you aim to create. In this case, we will create an ocean backdrop by drawing one on the canvas. Once this is done, our canvas will look like this:

Step 4: Add an Objective:
Now it’s time to create the objective of the game. This will be another sprite or group of sprites that will interact with the backdrop and main sprite in order to demonstrate the purpose and objective of the game. In the case of our example game, the goal is to learn about sea life, so we will be using the dolphin and sea lion sprites to add an objective.
Step 4a: Pick a Sprite:
Now we will need to choose a sprite to act as the objective. For the sample game we are creating, we will be using the sea lion and dolphin sprites we’ve already chosen. If you’re making a different type of game, the objective sprite could be another character, such as a wise owl in a question game, or an object, such as coins in a collecting or points-based game. Like the rest of the elements, make sure that the objective sprite matches with both the theme and objective of your game.
Step 4b: Add an Objective:
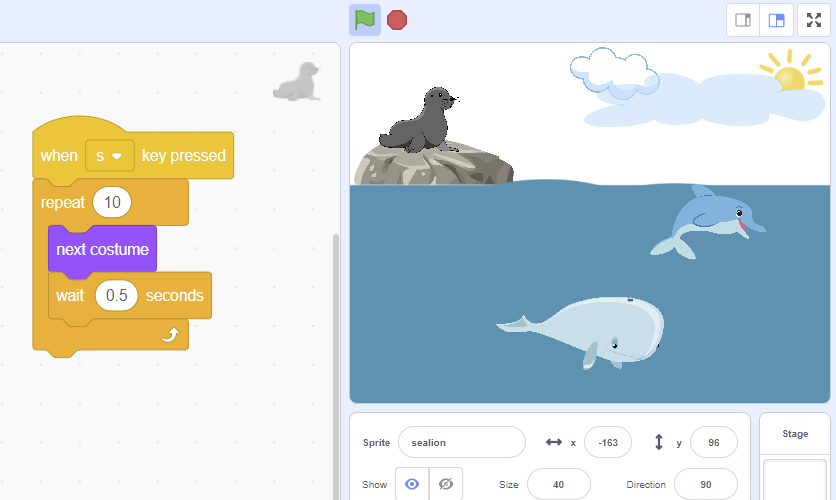
Now that the sprites have been chosen, it’s time to add the code for the objective sprite. In this example, we are going to add code to make the dolphin and sea lion move. This will help teach the player more about sea animals. First, we’ll start with the sea lion. Use a “when S key pressed” block to check if the button is pressed, and if so, repeat an action 10 times. Inside of the repeat loop, we will add a next costume block to change the sea lion’s costume, then we will add a wait 0.5 seconds block. This timing will animate the sea lion without making the motion look too choppy. Once this is complete, the sprite will look like this:

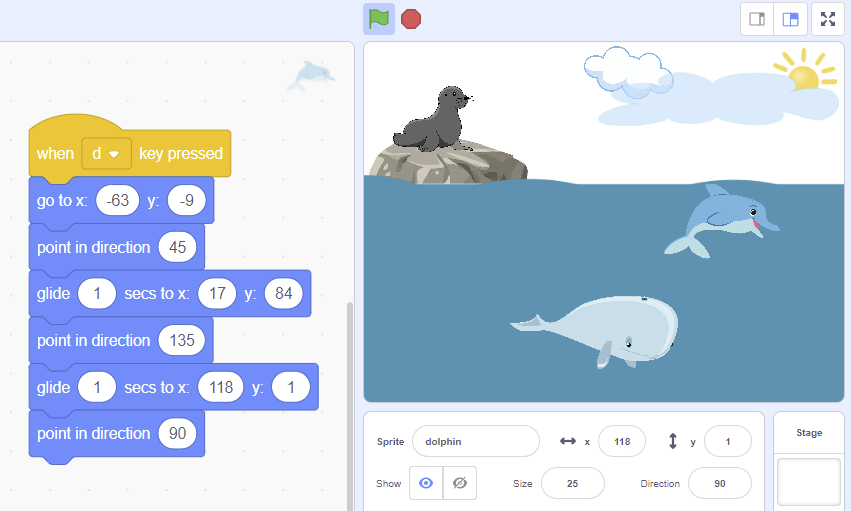
Now it’s time to move on to the code for the dolphin. Like the sealion and whale, we will start with a “when key pressed” block to check if the ‘D’ key is pressed. If so, we will make the dolphin appear to ‘dive’ out of the water. Start by making the dolphin go to (-63, -9), point in the 45-degreedirection. Then, glide for 1 second to (17, 84), change the direction so that it points to 135 degrees, then glide for 1 more second to (118, 1). Finally, we will make it point back in the 90-degree direction so that the dolphin faces the right way. Once this code is done, it should look like this:

And now we’re done! When the green flag is pressed, the code will start, and when the player presses the D, W, or S keys, the appropriate sea animal will move around the game screen. Now that you have completed this tutorial, feel free to follow the steps above to create your own simple and fun Scratch game.
What other games can we code?
Now that you’ve created a simple game using Scratch, you are free to create many other games using the same process. There is no limit to the types of games that you can create, and as you gain more and more experience with Scratch, you will create a wide variety of projects. Some other game ideas include:
- Collecting and points-based games: These games involve objects that the main character is meant to collect throughout the game. Once the player collects an item, there is often a points collector that will increase, saying that they have earned a point. To learn how to create a project like this, try this maze game tutorial that will teach you how to make a fun and simple collecting game.
- Dodging Games: These games involve dodging objects or other sprites in order to advance throughout levels. These projects often include code to check if the sprite is touching another player, sprite, or color in the game screen. To learn how to make a game like this, try checking out this article on how to create a fun flappy bird game.
- Strategy Games: These games involve using decision-making skills to trick or beat an opposing player. Some examples of games like this would be a Tic-Tac-Toe game. If you are interested in learning how to create a game like this, try this article for a simple tutorial.
Keep Learning: Scratch Coding for Kids
Geekedu offers Scratch coding for kids that teaches beginners fundamentals in coding by making games. Outside of Scratch, we also teach coding courses for kids 8-18 in a variety of languages like Python, Java, C++, Animation and more.
Check out our online courses for kids, or contact our admissions team to learn which course is best for your student!

.png)





